Tailwind in Vue CLI
Need to get Tailwind set up with a Vue CLI-built project? Here's a handy step by step guide.
We'll start with the basics and then go into some really important specifics for deploying to production.
Create the app
Let's start with a fresh Vue project. Make sure Vue CLI is up to date before you start.
vue create vuetailwind
The options you choose here don't matter. Either go with the defaults, or build it up however works best for your new project.
Once your project is created and running (npm run serve), we'll clear the App.vue file out so the default styles don't get in the way.
<template>
<div>
I love cats
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
Install Tailwind
Usually we'd pull tailwind in with a simple npm i tailwindcss, but at the time of writing we need to use the PostCSS 7 compatibility build. This may change in the future, so keep an eye out for Vue CLI version changes.
To get the Tailwind PostCSS7 compatibility build pulled in, here's what we need to run:
npm uninstall postcss autoprefixer
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
Tailwind is now installed, and we can start to pull it into Vue.
Register Tailwind with PostCSS
In the root of your project (not src directory), create a postcss.config.js file, and add the following:
const tailwindcss = require('tailwindcss')
const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [
tailwindcss,
autoprefixer
]
}
This adds Tailwind and autoprefixer as PostCSS plugins.
Create a styles entry file
Create a file in src/assets/styles called app.css. You can call this (or place this) wherever you want. Add the following:
@tailwind base;
@tailwind components;
@tailwind utilities;
That just pulls in everything Tailwind needs to work.
Output those styles
Update App.vue to reference the app.css file you just created, effectively pulling your styles into your app!
<template>
<div>
I love cats
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style src="./assets/styles/app.css" />
Restart your served app
Don't get too excited, at this point you'll probably not see any changes reflected in your app. We'll need to restart our local server with npm run serve.
Once that's done, fire up your app in the browser if you haven't already. Things should look a little different.

Test it out with some Tailwind styles
I'll give you this one for free, here's a simple button. Add to App.vue.
<template>
<div class="p-6">
<button class="bg-blue-500 rounded-lg px-6 py-3 leading-none text-white uppercase font-semibold text-sm shadow-sm hover:shadow-lg transition-all duration-200 transform hover:-translate-y-0.5">Sign up</button>
</div>
</template>
All working? Great!
Generate a Tailwind config file
You'll likely want to customise Tailwind, so run the following from the root of your project to generate the tailwind.config.js file.
npx tailwindcss init
Now you're able to configure Tailwind from tailwind.config.js. If left in the root directory, it'll be automatically registered as the Tailwind config file.
Huge in production
Right now, Tailwind is including almost everything for you to play around with. That makes sense - we're in development mode where we need instant access to almost all utility classes.
But production is different, and we don't want to serve huge stylesheets to our users.
To test this out, cancel your Vue development server and run npm run build, which builds your app for production use. This has been placed in the dist directory, ready for deploying.
But wait! Look at the size of our stylesheet for such a small app.

Let's reduce that.
Purging unused CSS
Open up the tailwind.config.js file you generated earlier, and update it with an addition to the purge array:
module.exports = {
purge: [
'./src/**/*.vue',
],
darkMode: false,
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
You can read more about this on the Tailwind documentation, but this will essentially bundle only the styles you're using. Of course, things can sometimes be a little more complicated than that, so read up on optimising for production before you go live.
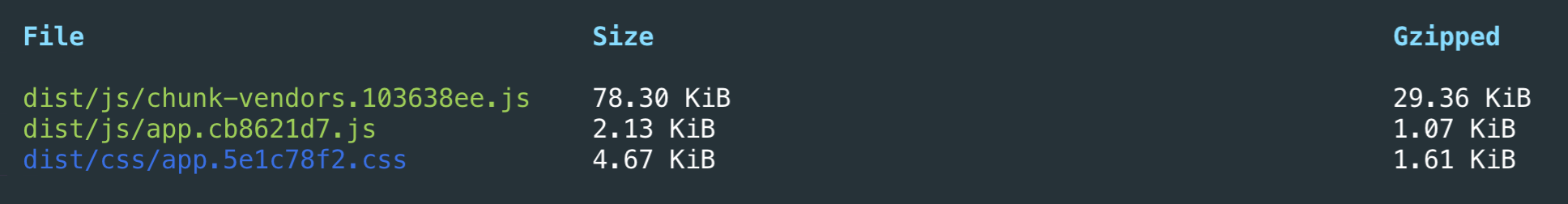
Let's re-build for production with npm run build and check the difference.

Our CSS file is down from 3072.49 KiB to 4.67 KiB. In other words, a 99.85% decrease!
You now have Tailwind set up in Vue, with some basic purging to make sure you're not serving huge stylesheets.