Securing Your Laravel Herd Sites with TLS
Laravel Herd comes with full TLS (an upgraded version of SSL) support out the box, but it's not as easy as just switching it on if you're using a build tool like Vite.
In this article, I'll guide you through the steps you need to get secured sites working when using Laravel Herd. Let's go!
Use the Herd GUI or CLI to enable TLS
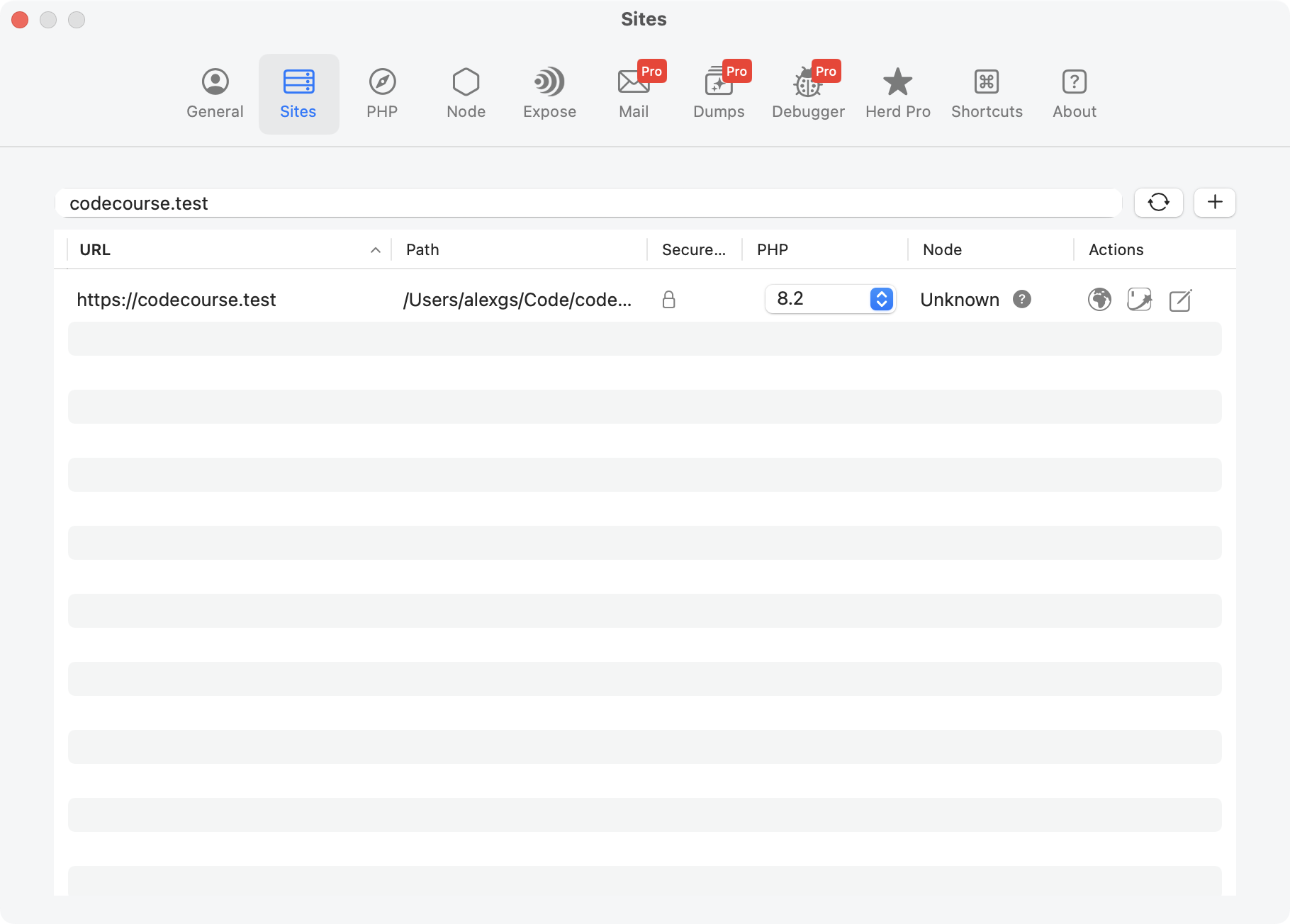
I usually do this from the Herd GUI. All you need to do is head to the sites tab and check the lock icon to enable TLS, shown below.

If you prefer to use the CLI for this, you can run the following command to secure/unsure it. Just use the name of the site without the .test TLD.
herd secure codecourse // this secures codecourse.test
herd unsecure codecourse // this unsecures codecourse.test
Update your Vite config
If you visit your secured site using https://, you'll probably see an error similar to the following in the console.
[blocked] The page at https://codecourse.test was not allowed to run insecure content from http://[::1]:5173/@vite/client.
[blocked] The page at https://codecourse.test was not allowed to run insecure content from http://[::1]:5173/resources/js/app.js.
To fix this, update your vite.config.js file to include the detectTls option under the laravel plugin.
plugins: [
laravel({
input: [
'resources/js/app.js',
],
ssr: 'resources/js/ssr.js',
refresh: true,
// add this
detectTls: 'codecourse.test',
}),
// other plugins here
],
You can also set detectTls to just true as the vite plugin will already check Herd's certificate files.
Once you're done, you should now be able to access your Herd site with TLS enabled, and Vite will load everything properly!